Approach
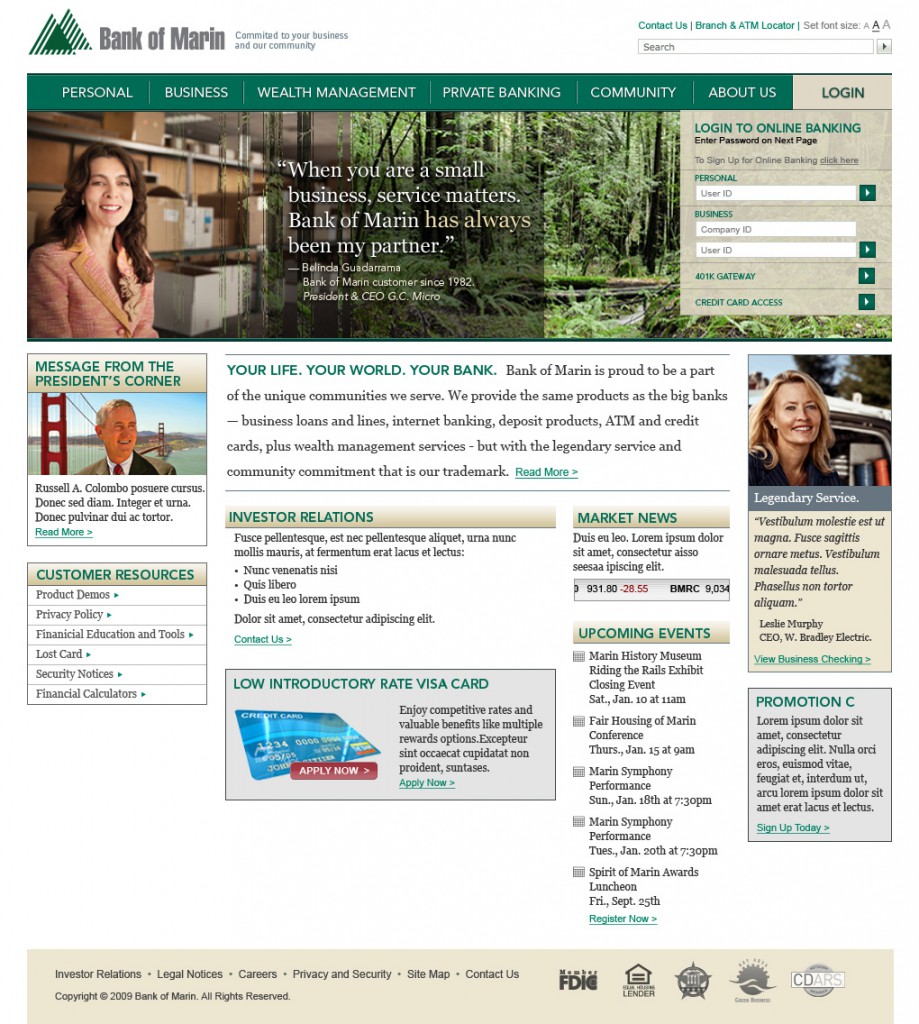
The client was looking for an approachable and representative brand that clearly showed its service offerings in business as well as personal banking. The logistics of the banks’s online transactions were formatted by a third party service, but we knew we needed to put access to them, prominently in the new site. We had useful input from the client about their business goals and from some loyal customers the client connected us with. Our personas were actual customers that were deemed most representative.
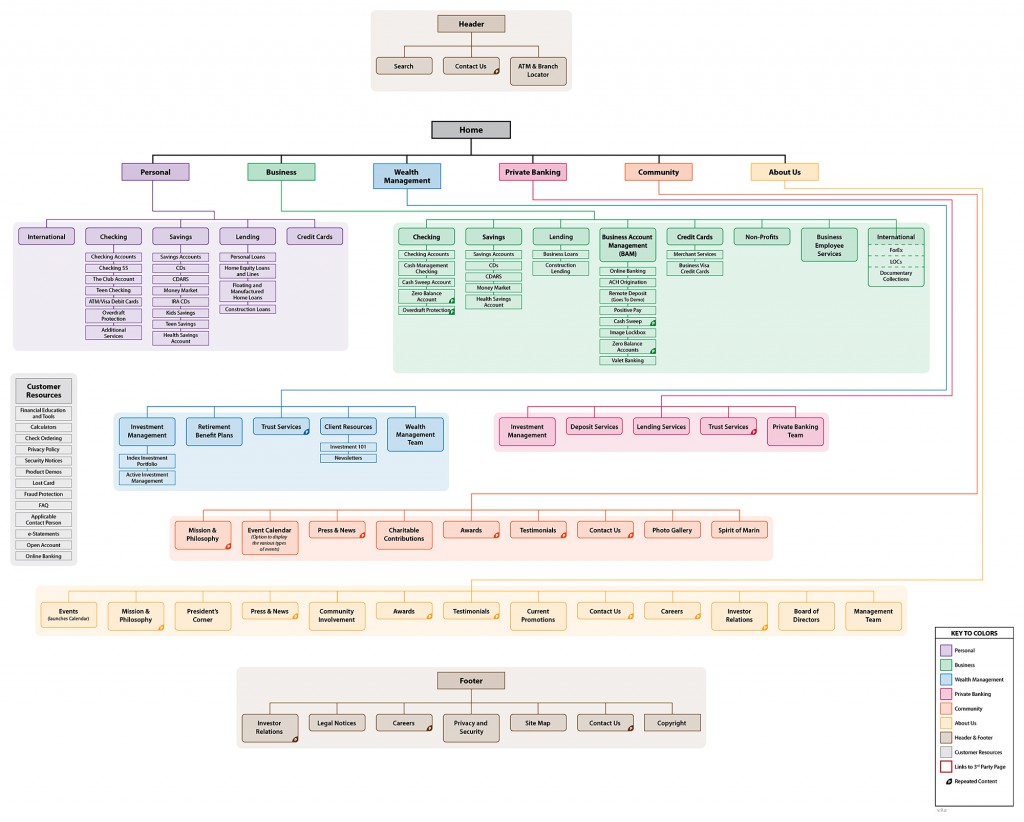
Sitemap
Our team started out with a whiteboard session aimed at nailing down the new site architecture. We took apart the existing site section by section, page by page and reframed it to align with new goals of the client. We identified gaps and roughed out a content strategy for the rebrand.