Approach
A big component of this marketing site redesign was a content overhaul. UX really had a limited role in the project. I knew I should spend my time on making sure the right things were on the right pages.
Discovery
Prior to our kick-off meeting with the client, I dove into their website and got trials of their software. I wasn’t familiar with mind mapping at the time, so I wanted to understand the methodology to better understand the customers who used it.
To save resources, we simply used the client’s description of their customer to create rough personas for internal use.
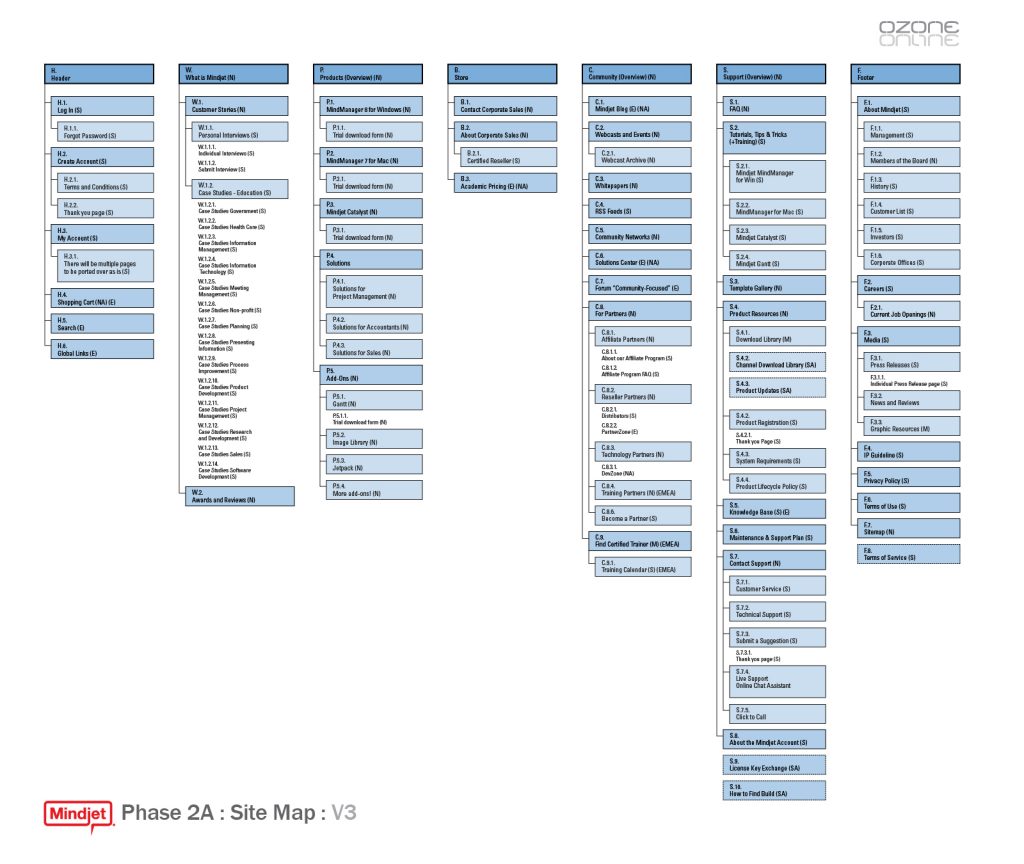
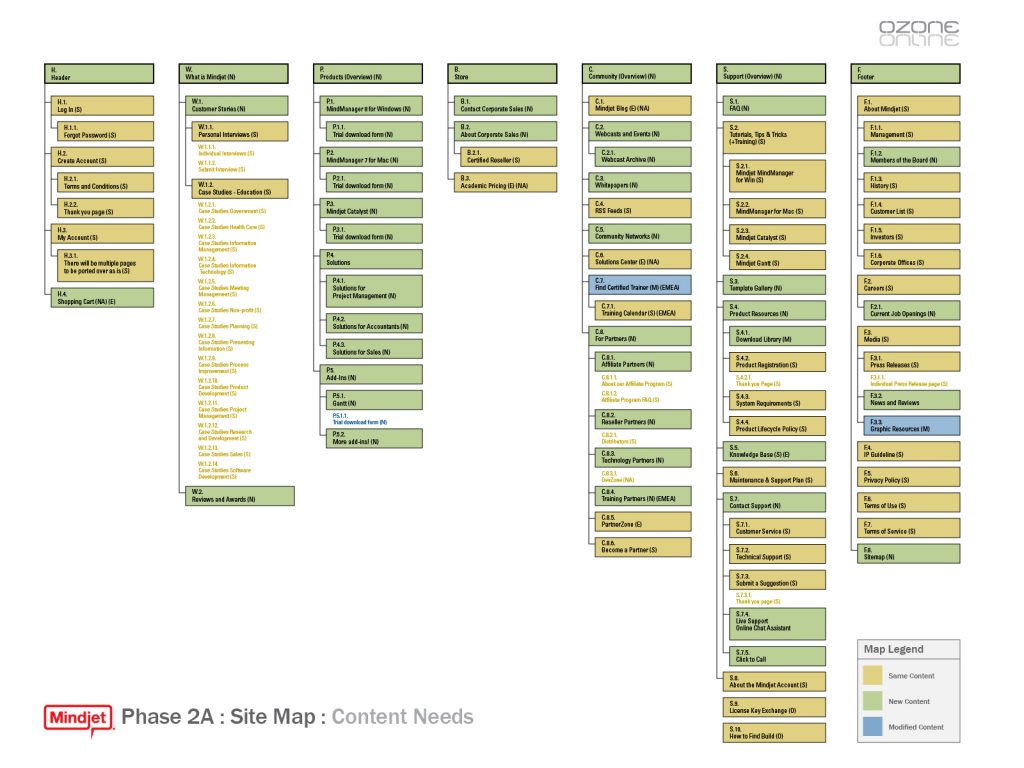
Sitemap